Diseño Menú Sidebar
PdB 05 de Marzo de 2025.
Hola, bienvenidos!:
Aquí hablaré de mi forma de trabajar con sistemas de Desarrollo Web y mis avances en el transcurso de los años. Para alguna explicación dejo algunos enlaces externos en dentro de la misma temática
Antes de nada quiero decir que siempre he utilizado DreamWeaver y me parece a fecha de hoy una gran herramienta que permite utilizar plantillas. Desde ayer, alternativamente, también utilizo Visual Studio Code y en estos momentos estoy en periodo de pruebas aunque he comprobado que borda las tabulaciones en el código, cosa en la que DW es bastante regular.
Habitualmente durante muchos años utilizó alojamientos Web gratuitos como es el caso de Miarroba que además me permite PHP, y a cambio de no tener que pagar, las páginas tienen publicidad como compensación.
Mi primera página Web data del año 2006 en mis comienzos en el diseño y desarrollo Web y una cosa que siempre me trajo de cabeza era conseguir destacar el menú que estaba utilizando y la verdad es que lo conseguí hace años utilizando variables y condicionales de php.
Esto no fue suficiente ya que debido a que cuando conocí a Neocities,un sitio de alojamiento gratuito y sin publicidad, que no permite subir páginas php y ahí fue cuando decidí que tenia que conseguir lo mismo en html.
Hace pocos años, en HTML, ya lo había conseguido en el Navbar superior, pero a mi me encanta ver un sidebar en mis páginas Web. La primera idea de lo que quería en mis sidebar surgió cuando visite la página de fotografía Fotonostra (Página responsive que no utiliza Bootstrap) y pronto hice un acertado diseño con php del citado funcionamiento.
Fuera de Php
Ese fue mi objetivo, conseguir lo mismo en html con los menús Navbar y para elllo comencé desde 0 con un nuevo diseño pero basándome en lo que ya tenía hecho hasta hoy. Busqué tutoriales por la red y aquí dejo algunos enlaces de los que utilizo parte del diseño e ideas nuevas:
Es un gran tutorial donde aprendí muchas cosas HTML y CSS, aunque mi menú en PHP con dos Sidebar se aproximaba bastante a este, con lo cual sólo tome ideas, dejando idéntico mi antiguo mi antiguo menú PHP ahora en HTML.
Otro tutorial interesante cuando manejamos un Nav con UL y LI:
Este enlace es muy interesante de los que más me ha servido cuando se trata de destacar los menús con UL y LI:
Sin más preámbulo comenzamos.
Servidor local
Tengo que decir que tengo instalado un servidor local en WampServer y hago una pequeña descripción:
Pila de software que permite instalar Apache, MySQL y PHP en Windows como un paquete. Su propósito es actuar como un servidor virtual, permitiendo a los usuarios crear sitios web en un ordenador local sin alojarlos en Internet. Suele utilizarse para probar sitios web antes de publicarlos.
Para saber más de WampServer dejo los siguientes enlaces:
Organización de carpetas

Dentro de Wamp en la subcarpeta www creo y almaceno mis proyectos.
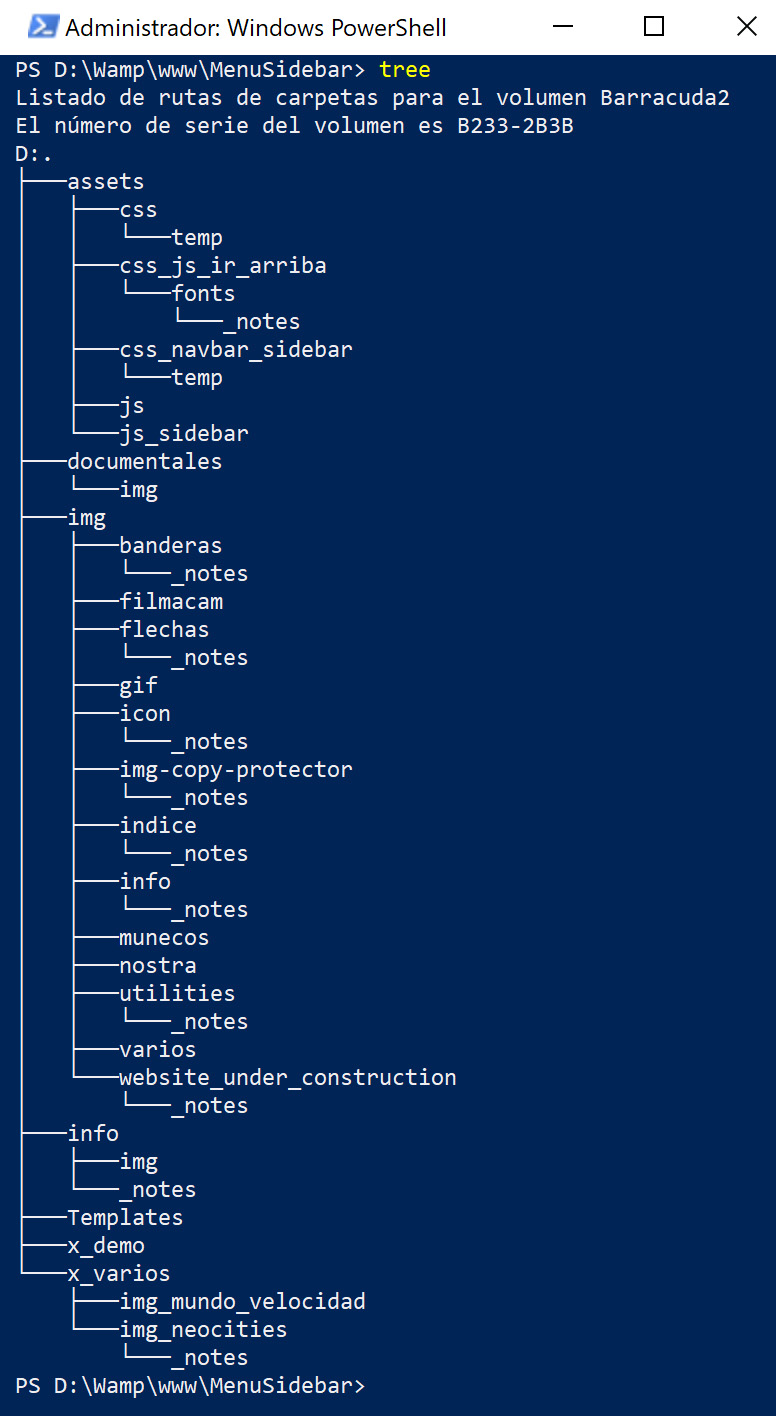
El proyecto menusidebar, en la siguiente imagen, tiene el siguiente árbol de directorios:
assets
En esta carpeta van otras subcarpetas de uso habitual e imprescindibles donde van los archivos de estilo y los java. Como se puede ver utilizo varias subcarpetas:
- css - Estilos básicos incluyendo bootstrap.
- css_js_ir arriba - Estilos y js del botón ir arriba. También la subcarpeta fonts
- css_navbar_sidebar - Estilos del Navbar y sidebares izdo y dcho
- js - Los java básicos
- js_sidebar - Los java de los sidebars
documentales
Es una carpeta en la que dejo enlaces a documentales de diversa temática.
img
Esta carpeta contiene todo tipo de imagenes habituales en mis desarrollos como banderas, flechas, muñecos, etc. Las imagenes de cualquier tema a desarrollar las almaceno habitual en la carpeta que lo contiene donde creo una o varias supcarpetas img.
info
Esta carpeta siempre la utilizo en mis proyectos y en ella utilizo la siguiente temática:
- Acerca de...
- Declaración de intenciones
- Usar contenidos
- Contacta con nosostros
- Colaborar
- Términos y condiciones
- Privacidad y protección
- Cookies
- Mapa del sitio
- Páginas Web
- Publicidad molesta
- Dedicatoria
Y siempre la utilizo, como bien digo, en cualquier nuevo desarrollo y se cubre de forma automática con variables de memoria que describo más abajo.
Templates
Plantillas
Templates2
Dependiendo de la ocasión, mi proyecto puede llevar o no esta carpeta.
En ella habitualmente se alojan los archivos que utilizo con include de PHP o, a veces, iFame en HTML.
x-demo
Aquí se alojan los archivos a los que accede el Navbar como Opción 1 - Opción 2 - Opción 3 - Opción 4 - Opción 5 - Opción 6
x-varios
Aquí los temas del dropdown derecho en el Navbar -> Varios con la siguiente temática:
- Diseño Menu sidebar - Diseño de esta página Web
- Ejemplo 1 de un Menú Sidebar sencillo
- Ejemplo 2 de un Menú Sidebar sencillo
- Cambiar una imagen desde JavaScript pulsando sobre ella
- Información de Neocities
- El mundo de la velocidad - Un libro que recuerdo leer con mucha atención en mi infancia
Raiz
El directorio raiz o principal, en este caso menusidebar, tiene un index.html o un index.php
Esta es la configuración básica y a partir de aquí ya creo nuevas carpetas y nuevos archivos.
Nota:
Siempre tengo un proyecto vacio guardado como el que acabo de mostrar y esto me facilita de sobremanera comenzar un nuevo desarrollo.
Componentes de mi proyecto
El proyecto que tengo guardado, independientemente de como se use al final, se compone de:
- Icono de página
- Cabecera - La cabecera puede ser una imagen o una combinación mixta
- Navbar - El menú principal horizontal
- Sidebar izquierdo - se componen de un logo y un menú ambos sidebars
- Contenido que es la parte central donde va la literatura
- Sidebar derecho - opcionalmente podemos incluir imagenes u otras funciones en ambos sidebars
- Footer - Pie de página con información de empresa y diversos enlaces
- Footer-bajo - En el se inclye más información y puede llevar opcionalmente un contador de visitas
Todo es configurable aplicando las variables de memoria en el siguiente punto
Variables de memoria
En el año 1988, después de comprar un Ibm 55 SX 386 y abandonar mi Amstrad CPC 6128, empecé a tomar en serio la informática y de una forma autodidácta, después de conocer el entorno de bases de datos de dBase III Plus, aquirí el Clipper Summer. En 1992 tenía terminada la gestión de facturación y almacenes Volcane 2.0 que se utilizo en la gestión de empresas dedicadas a la automoción. Esto es el motivo de lo siguente:
En mis proyectos utilizo variables de memoria como siempre las he utilizado en el desarrollo de programas, con lo cual mi plantilla principal contiene variables para su uso posterior en la cabecera, el footer, footer_bajo y en los archivos de la carpeta info.
En Visual FoxPro utilizo estos tipos de variables de memoria:
- locales l
- privadas p
- publicas g
y las variables pueden ser entre otras:
- boleanas o lógicas l
- numericas n
- caracteres c
y por este motivo a mis variables les antepongo las letras correspondientes y por poner un ejemplo:
<script>
var pcTit1_pag="Camf Spain";
</script>
que se corresponde a una variable privada de caracteres. Las variables de memoria cuando utilizo HTML las creo mediante scripts (o código PHP en la plantilla principal cuando utilizo PHP) y deciden todo el funcionamiento de mi desarrollo.
Voy a hablar de ellas y su funcionamiento:
var pl_Cabecera=true;
var pl_Mul_Cabecera=true;
var pl_Footer=true;
var pl_Mul_Footer=true;
var pl_Footer_Bajo=true;
var pl_navbar=true;
var pl_sidebar_left=true; /*- Cuando no utlizamos sidebar, modificar en d-flex justify-content-center */
var pl_sidebar_right=true;
Cómo se puede ver son lógicas y dependiendo de su valor true o false funcionan como interruptores de conexión-desconexión.
Cuando su valor es true=verdadero funcionan los componentes del proyecto indicados anteiormente.
Y para entenderlo voy a poner un ejemplo:
Si voy a desarrollar un proyecto en el que vamos a prescindir de la Cabecera, los dos Sidebars y el Foter-bajo dejariamos de la siguiente manera el valor de las variables
var pl_Cabecera=false;
var pl_Mul_Cabecera=true;
var pl_Footer=true;
var pl_Mul_Footer=true;
var pl_Footer_Bajo=false;
var pl_navbar=true;
var pl_sidebar_left=false; /*- Cuando no utlizamos sidebar, modificar en d-flex justify-content-center */
var pl_sidebar_right=false;
Así de sencillo sin tocar ni eliminar código en nuestra plantilla principal.
var pl_Mul_Cabecera=true;
var pl_Mul_Footer=true;
Dependiendo del valor de estas variables modificaremos el funcionamiento de la Cabecera o el del Footer
- valor false se utlizaran los mismos datos e imagenes siempre en Cabecera o Footer con independencia de la opción elegida en el Navbar
- valor true tendremos datos diferentes o iguales dependiendo de la opción elegida en el Navbar
Si estás leyendo esto es que estás viendo esta página y la configuración actual es true para que te hagas una idea.
El resto de variables que utilizo son del tipo caracter y en ellas asigno los valores de los datos de cabecera y footers
Configuración de CSS
En mis CSS utilizo la pseudoclase :root
La pseudoclase root, representa la raíz de un documento, dentro de un documento HTML representa a la etiqueta <html></html>
:root es una pseudo clase que hace referencia a la raiz de una página, mientras que el selector html hace referencia a la etiqueta html de una página, esta etiqueta es la etiqueta base de una página asi que podemos decir que hacen referencia a lo mismo pero tienen diferencias de "especificidad", dicho de otra forma, tienen diferente "peso".
Usualmente cuando asignamos estilos css, el intérprete se queda con el último estilo que definimos. Por ejemplo tenemos dos objetos div de los cuales se les cambia a ambos en dos lugares sus estilos pero el intérprete se queda con la última definición.
Estoy utilizando :root para hacer uso de las variables CSS. Esto me permite configurar mis proyectos de una forma rápida y eficaz.
En el siguiente enlace de EDteam tienes mas información:
Configurar Sidebar CSS
Todo se aplica al sidebar izquierdo y derecho
Modificar el ancho de sidebar:
#container_sidebar_left .menu, #container_sidebar_right .menu {
width: 19rem; /*15 rem*/
El color bajo los contenedores esta en style.css
#contenido {
background-color: #F0F0F0; /* gris claro */
Voy a poner un primer ejemplo para que se comprenda la utilizacioón de :root
Modificar color logo:
#container_sidebar_left .logo,#container_sidebar_right .logo {
color: #343a40 !important; /* Añ #343a40 */
Esta seria la forma habitual y por supuesto esta página me sirve de chuleta.
Pero que ocurre al tener :root configurado:
:root {
--primary: #111854;
--light: #ffffff;
--gray: #6c757d;
/* Colores sidebar*/
--color_logo: #343a40 !important; -> esto vamos a utilizar ahora para conseguir lo mismo
--borde_sidebar: rgba(88,88,88,0.40);
--border-bottom: rgba(255,255,255,.1);
--menu_texto: color:#000 !important;
--menu_fondo_texto:;
--menu_texto_hover: #000 !important;
--menu_fondo_texto_hover: #FFDD66;
--menu_texto_activo: #000 !important;
--menu_fondo_texto_activo: #FFDD66;
--submenu_fondo_texto: ;
}
#container_sidebar_left .logo,#container_sidebar_right .logo {
padding: 0.875rem 3.25rem; /* 0.875rem 1.25rem Añ */
color: var(--color_logo);
Así es como con rápidez y menos engorro cambio los colores de los css utilizando :root como almacenamiento de variables.
Y más usos de :root como ejemplo en sidebar.css:
.bg-primary {
background-color: var(--primary) !important;
}
.bg-gray {
background-color: var(--gray) !important;
}
Y por último decir que todos los pasos que realicemos se han de comprobar
Modificar posición del logo:
- #container_sidebar_left .logo,#container_sidebar_right .logo {
padding: 0.875rem 1.25rem; o también lo podemos autocentrar - #container_sidebar_left .logo,#container_sidebar_right .logo {
text-align: center; - Si utilizamos esa opción el punto número 1 se autoanula
}
Dejo por zanjada la configuración que tengo en otros css
Cómo tengo configurada mi plantilla principal
<!doctype html>
<html lang="es"> -> Idioma español
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
... otros metas
<!-- Declaramos variables que el programa utiliza en la declaración de intenciones y en otros apartados -->
<script>
var pl_Cabecera=true;
... otras variables
</script>
<!-- Creamos region editable para el título -->
<!-- TemplateBeginEditable name="doctitle" -->
<title>Menu Sidebar</title>
<!-- TemplateEndEditable -->
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<!-- Colocar icono de página -->
<link rel="SHORTCUT ICON" href="../img/principal/cat.png">
...Utilizo un script que me permite colocar un icono diferente en cada página
<!-- Bootstrap CSS-->
<link href="../assets/css/bootstrap-4.4.1.css" rel="stylesheet" type="text/css">
... Demás links, scripts, etc
... Código anticopia sencillo
</head>
<body>
<div id="contenido">
<header id="header">
... Cabecera hecha en Java Script
... Navbar - El menú horizontal
</header>
<div class="d-flex"> <!-- justify-content-center -->
<div id="container_sidebar_left">
</div>
<div id="content">
<!-- TemplateBeginEditable name="EditRegion3" -->EditRegion3<!-- TemplateEndEditable -->
</div>
<div id="container_sidebar_right">
</div>
</div><!-- Fin class="d-flex" -->
<footer id="footer">Colocar aquí el contenido
... Contenidos de Footer
</footer> <!-- Fin Footer -->
<footer-bajo id="footer_bajo">
... Contenidos de Footer-bajo
</footer-bajo><!-- Fin de footer bajo -->
</div> <!--<Fin div id="contenido">-->
<script type="text/javascript">
... Opciones de activar y desactivar: Cabecera - Navbar - Sidebars - Footers
</script>
<script type="text/javascript">
... Activar Nav y Sidebar
<!-- El Drowdown se activa en los archivos que este enlaza -->
</script>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="../assets/js/jquery-3.4.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="../assets/js/popper.min.js"></script>
<script src="../assets/js/bootstrap-4.4.1.js"></script>
<!-- Sidebar -->
<script src="../assets/js_sidebar/sidebar.js"></script>
<!-- Ir-arriba-->
<span class="ir-arriba icon-shift"></span> <!-- Necesario para ir-arriba -->
</body>
</html>
Extras en el proyecto y mi plantilla
- Script que me permite colocar un icono diferente en cada página
- Script sencillo con sistema anticopia
- Botón en la parte inferior derecha de subir arriba o al inicio de la página
- Opcionalmente instalo un traductor de idiomas que hago aparecer en el Navbar de distintas maneras
- Un carousel modal personalizado con el que muestro las fotos con sus descripciones
- Varios sistemas de Tooltip
Enlaces varios
Meta tags
- Qué son las tags Open Graph y cómo impactan el SEO
- Tags Open Graph con información para Facebook
- Validador de Open Graph
- Preview and Generate Open Graph Meta Tags
- Los meta tags más importantes en HTML
- Etiqueta rel=“Canonical” en SEO: Qué es y cómo usarla de forma correcta.
- Cómo preparar imágenes óptimas para compartir páginas en Facebook (og:image)
- Que es y Como Configurar “Manifest JSON” en una Página Web
- <link rel="stylesheet" href="css/normalize.css">
Guía Completa de Fuentes HTML (o Fuentes Web)
En el siguiente enlace tenemos suficiente información para usar cualquier fuente en nuestros proyectos
Tutorial de menús desplegables
Buscadores
- Código para poner el buscador Google en tu web
- Construir buscador personalizado desde: Buscador Google personalizado
Boostrap
- Bootstrap en Español
- Bootstrap Ya
- Sistema de columnas y contenedores o rejillas de Bootstrap 4
- Buttons
- Top Quality Bootstrap Templates
- Codeply - Diseño Web
- Astro Docs - Estilos y CSS
- Como establecer rangos de ancho para tus CSS Media Queries
- Centrar un div con bootstrap
- Desminificar JS y CSS online
- Include en HTML
- Incluir otro archivo HTML en un archivo HTML
- CSS Input: Personaliza los campos de texto al máximo
- Uso de las utilidades de Espaciado en Bootstrap
- Tooltip Bootstrap 5.2/5.3 todavía no funcionando al final
Dispositivos móviles
- ¿Cómo maquetar la columnas de bootstrap para dipositivos móviles?
- Uso de media queries
- Contenedor: container y containter-fluid
Diseño Web
- Los 10 elementos de una página web eficaz
- La Guía para Principiantes del Diseño Web Responsivo (muestras de códigos y ejemplos de diseño)
Java
- Operadores Condicionales Java
- El justify-content en JavaScript
- Cambiar una imagen desde JavaScript
- Modificación de la propiedad display en JavaScript
- ¿Es posible poner dos id dentro de un div? tengo que usar HTML y CSS [duplicada]
- Variables en (document.getElementById)
- Documento: getElementById() método
- Como utilizar querySelector y querySelectorAll con JavaScript
- Pasar variable JavaScript a PHP
- Crear menú que cambia al hacer scroll con Bootstrap
Slider Carousel scrollbar
- CSS - ¿Cómo puedo hacer scrollbar horizontal?
- Crear un carrusel de imágenes solo con CSS
- CSS Scroll Snap, la solución definitiva a la creación de sliders en la web - Parte II
- Cómo añadir imágenes dinámicas
- Crear Carrusel de imagenes en Divi - Varias imagenes en el Carrusel
- Plantillas para SlideShow HTML de cincopa
Imágenes
- 123FR - FOTOS VECTORES VÍDEO AUDIO HERRAMIENTAS IMAGENES GRATIS
- Vecteezy - Vectores Fotos Videos Templates Paquetes
- 10 efectos en imágenes con CSS que querrás en tu web
- Transiciones de CSS
- ¿Cómo hago que mis transiciones vuelvan a su lugar gradualmente cuando quito el :hover?
- Transición de imágenes modificando atributos filter
- web.dev - Transiciones CSS
- MANZ.DEV - Filtros CSS - Aplicación de filtros para modificaciones visuales
- Efectos Visuales con Filtros CSS: Crea Magia con una Línea de Código
- backdrop-filter
- ¡He creado un generador de filtros de imagen CSS + transiciones al pasar el ratón!
- Filtros, recortes y tratamiento de imágenes con CSS
- ¿Cómo mover una imagen en HTML?
Varios
- Amazon S3 - Almacenamiento de objetos creado para recuperar cualquier volumen de datos desde cualquier ubicación
Lo + Nuevo
- • El mundo de la velocidad. 15 fotos
- • Menú sidebar - Nueva sección
- • Información general. Capítulo renovado
- • Las ríos más fotogénicos. 12 fotos comentadas
- • Dedicatoria a mi amiga. Nuevo capítulo





